看到别人的网站,扒了一下代码,花里胡哨的,放在主题模板文件css文件下

模块文字后加图片,代码如下,自行修改以下代码:
.linkcat1 h2{
background-image:url(https://xu219.cn/zb_users/upload/2023/10/20231009152444169683628453470.png);
position:relative;
background-repeat:no-repeat;
border:none;
background-position:right top;
background-size:258px;
background-position-y:3px;
background-position-x:93%;
}
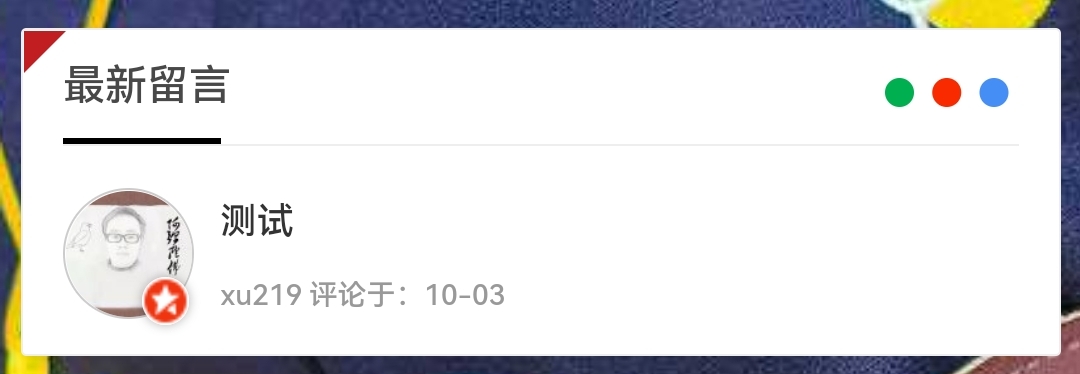
侧栏标题后加3个小圆点,代码如下,自行修改以下代码:
.sidebar_title:before {
display: inline-block;
z-index: 1;
content: " ";
position: absolute;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #00B050!important;
width: 11px;
height: 11px;
-webkit-box-shadow: 18px 0 #f92900,36px 0 #448ef6;
box-shadow: 18px 0 #f92900,36px 0 #448ef6;
float: right;
right: 40px;
top: 18px;
border-color: transparent;
}手机端导航栏美化
@media (max-width: 767px) {
.mobile-menu li {
padding: 10px 20px;
margin-bottom: 5px;
border-radius: 5px;
transition: background-color 0.3s;
}
.mobile-menu li:hover {
background-color: #e0e0e0; /* 鼠标悬停时的背景颜色 */
}
.mobile-menu li a {
font-size: 20px; /* 放大一号字体 */
}
}